Table of Content
Welcome to my React + Redux + Redux-Thunk demo
1. Quick Start
To run the app from heroku, Click Heroku deployment
To run the same on AWS S3, Click S3 Deployment
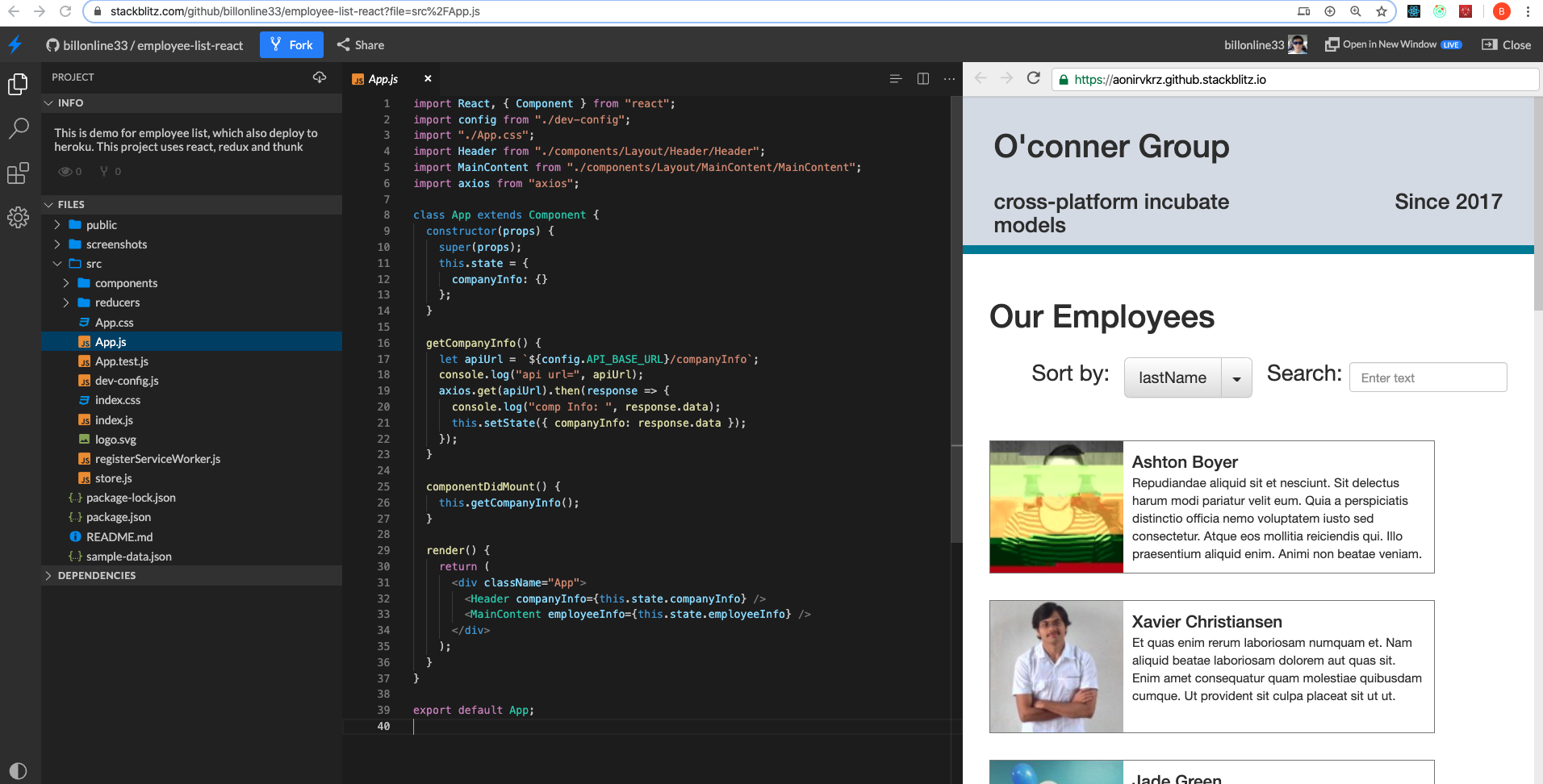
See the application in action, run it on StackBlitz
2. Main Feature
This is a sample employee list page, with sort and search features
The home page shows a list of employees
You can click “Sort by” drop-down, to sort the list.
You can also search the employees based on the current sort by field. e,g the screen below will return all employees whose last name contains “an”
Click on one of the employee, will pop up the details of this employee.
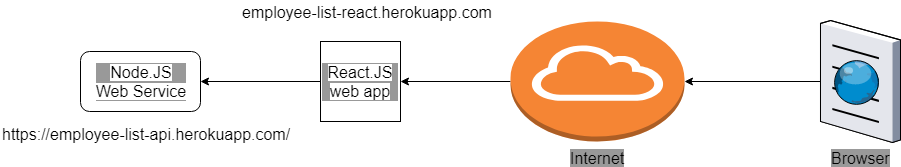
3. Design diagram
This web page contains two part:
- Front-end react.js app - React + Redux + Redux-Thunk
- Restful web server - use json-server to fake a restful web server. Data is stored in json file (in a real production environment, it would be kept in a database)
4. Run the application
Run from the cloud
Restful Web Server - https://employee-list-api.herokuapp.com/
you can view the restful web service from browser
Click /companyInfo will return a json object which contains company details
Click /employees will return a json object which contains employee list
Front-end react app
I have published the site to heroku, which can be found on http://employee-list-react.herokuapp.com/
I have also publised it on AWS S3, which can be found on http://employee-list-react.s3-website-ap-southeast-2.amazonaws.com